Xcode를 사용하면서 도움말을 잘 이용하시면 많은 궁금증과 의문점을 쉽게 해소할 수 있습니다. 모르는 것에 대해서 도움말 보다는 구글에서의 검색과 관련 커뮤니티에 질문을 올리는 것은 쉽고 편한 방법일 수는 있어도 장기적으로는 바람직하지 않습니다. 먼저 도움말을 찾아 보고 그래도 답을 찾을 수 없을 때에 비로소 후자의 방법을 택해야 합니다.
다소 늦고 귀찮은 것 같더라도 도움말을 이용하면 원칙에 가까운 답을 얻어 낼 수 있고, 검색하거나 다른 중요한 사항들도 알아낼 수 있습니다. 도움말은 영문으로 되어 있지만 대부분 코드와 간단한 문장이기 때문에 저같이 영어를 잘 몰라도 대부분 쉽게 이해할 수 있습니다.
Xcode를 처음 사용하시거나 프로그래밍을 처음 하시는 분들을 위해서 간단하게 도움말을 이용하는 방법을 알아 보겠습니다.
1. Documentation
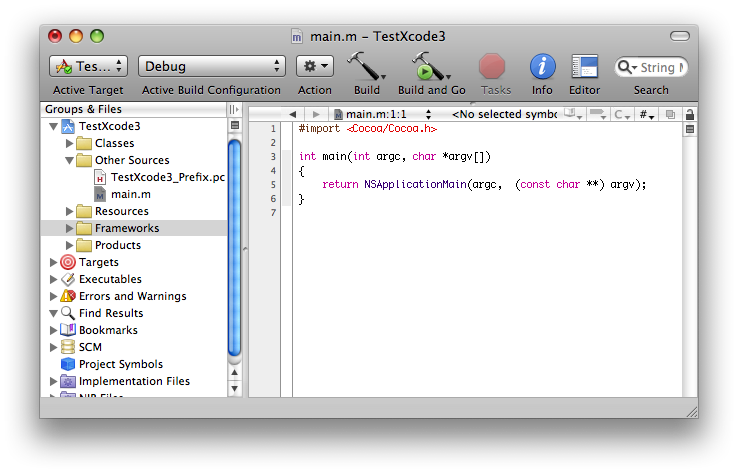
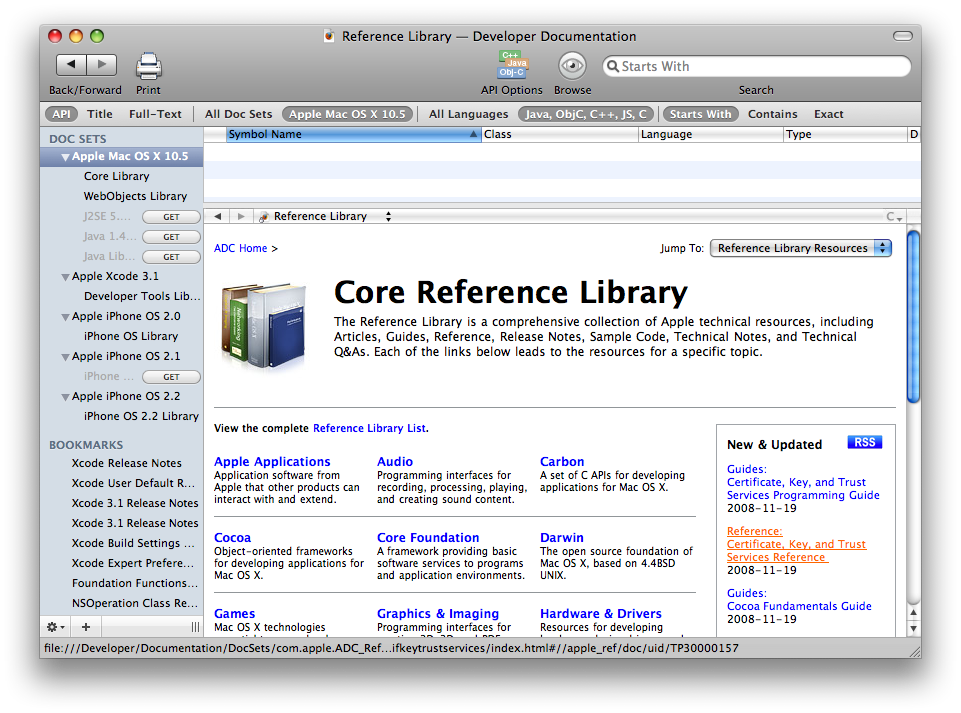
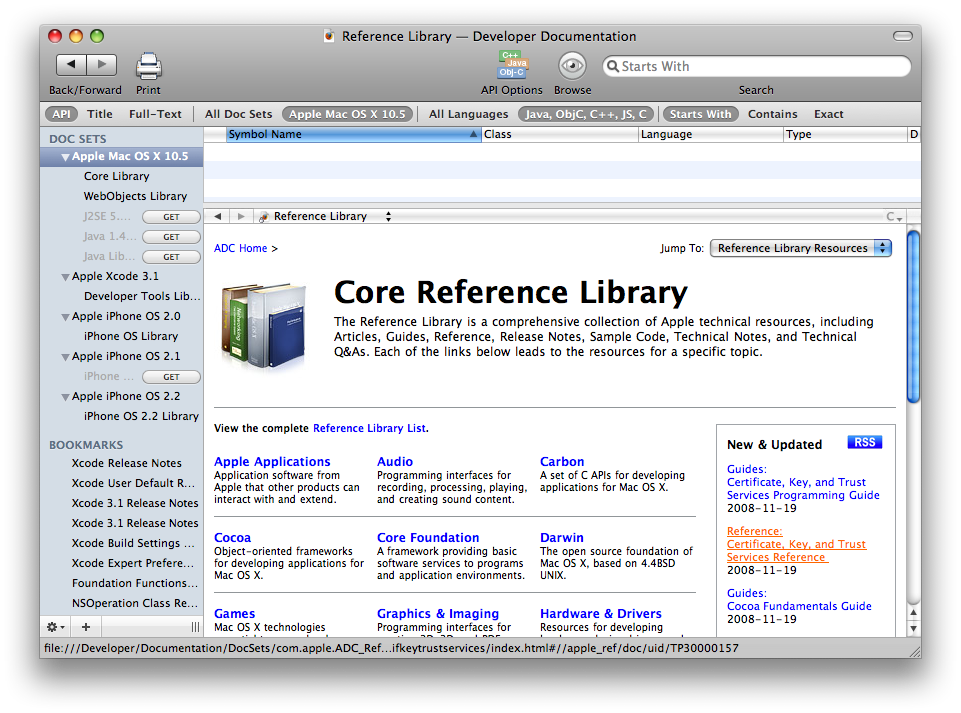
Xcode의 Help메뉴에서 Document를 클릭하거나 단축키(Shift+Command+Option+?)를 입력하면 아래와 같이 도큐먼트 창이 오픈됩니다.

1) 도움말 다운로드
 Xcode의 도움말은 해당항목들을 다운로드 받으신 후에 사용할 수 있습니다. 원하시는 도움말 항목에서 SUBSCRIBE나 GET 버튼을 클릭하여 로컬로 다운로드 받아야 해당 도움말이 활성화 되고 사용할 수 있습니다.
Xcode의 도움말은 해당항목들을 다운로드 받으신 후에 사용할 수 있습니다. 원하시는 도움말 항목에서 SUBSCRIBE나 GET 버튼을 클릭하여 로컬로 다운로드 받아야 해당 도움말이 활성화 되고 사용할 수 있습니다.
2) 검색어

검색을 위해서는 우측 상단의 Starts With에 검색할 키워드를 입력합니다. 검색어는 &(AND), !(NOT), |(OR) 연산을 지원합니다.
4) 검색 대상

5) 문서 범위

All Doc Sets는 전체문서에서 검색을 하며 우측에는 DOC SETS에서 현재 검색 범위를 표시합니다.
6) 언어 선택

All Languages는 전체 언어(Objective-C, C/C++, Java, Javascript)에서 검색을 합니다. 우측에는 현재 선택된 언어들이 표시되어 있습니다.
 전체언어 다음에 선택될 언어들은 위의 API Options 버튼을 클릭하여 선택할 수 있습니다.
전체언어 다음에 선택될 언어들은 위의 API Options 버튼을 클릭하여 선택할 수 있습니다.
7) 검색 조건

검색창에 입력한 문장이 검색될 조건을 지정합니다.
2. Research Assistant
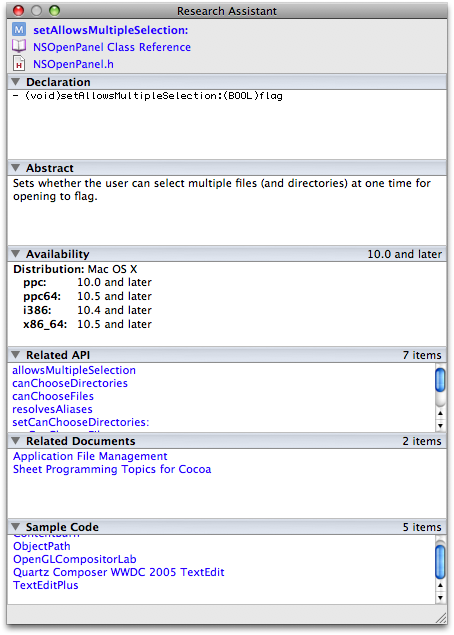
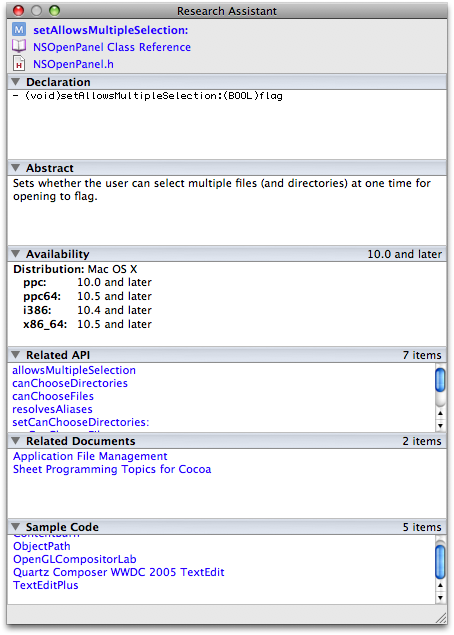
Xcode의 Help메뉴에서 Show Research Assistant를 클릭하거나 단축키(Shift+Control+Command+?)를 입력하면 아래와 같이 Research Assistant가 오픈됩니다.

Research Assistant가 오픈되어 있으면 Xcode의 에디터에서 커서가 위치한 곳에 해당항목에 대한 도움말이 있으면 자동으로 위와 같이 간단한 도움말과 관련 API, 문서, 샘플등을 표시해주는 아주 유용한 툴입니다. 듀얼 모니터를 사용하시는 분들은 Xcode 사용시 다른 모니터에 뛰워 놓으시면 편리하게 확인하실 수 있습니다.
3. 기타
1) 도움말 바로가기 (Option + 마우스 더블클릭)
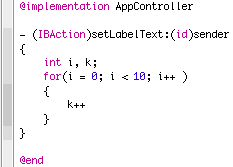
Xcode의 에디터에서 옵션키를 누른 상태에서 레퍼런스 내용을 확인할 단어에다 마우스로 더블클릭을 하면 해당내용이 도큐멘테이션에서 바로 출력이 됩니다.
2) 선언 보기 (Command + 마우스 더블클릭)
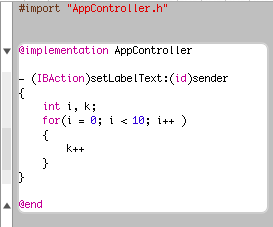
Xcode의 에디터에서 커멘드키를 누른 상태에서 변수나 메소드등의 심볼을 클릭하면 해당 변수/메소드가 선언(또는 구현)된 소스파일로 이동합니다.
다소 늦고 귀찮은 것 같더라도 도움말을 이용하면 원칙에 가까운 답을 얻어 낼 수 있고, 검색하거나 다른 중요한 사항들도 알아낼 수 있습니다. 도움말은 영문으로 되어 있지만 대부분 코드와 간단한 문장이기 때문에 저같이 영어를 잘 몰라도 대부분 쉽게 이해할 수 있습니다.
Xcode를 처음 사용하시거나 프로그래밍을 처음 하시는 분들을 위해서 간단하게 도움말을 이용하는 방법을 알아 보겠습니다.
1. Documentation
Xcode의 Help메뉴에서 Document를 클릭하거나 단축키(Shift+Command+Option+?)를 입력하면 아래와 같이 도큐먼트 창이 오픈됩니다.

1) 도움말 다운로드
2) 검색어
검색을 위해서는 우측 상단의 Starts With에 검색할 키워드를 입력합니다. 검색어는 &(AND), !(NOT), |(OR) 연산을 지원합니다.
(string | value) & !format
위와 같은 입력은 string 또는 value를 포함하고 format을 포함하지 않는 항목을 검색합니다.4) 검색 대상
- API - 심볼명(클래스, 메소드등)에서 검색합니다.
- Title - 문서의 제목에서 검색합니다.
- Full-Text - 문서의 전체 내용에서 검색합니다.
5) 문서 범위
All Doc Sets는 전체문서에서 검색을 하며 우측에는 DOC SETS에서 현재 검색 범위를 표시합니다.
6) 언어 선택
All Languages는 전체 언어(Objective-C, C/C++, Java, Javascript)에서 검색을 합니다. 우측에는 현재 선택된 언어들이 표시되어 있습니다.

7) 검색 조건
검색창에 입력한 문장이 검색될 조건을 지정합니다.
- Starts With - 입력된 검색어로 부터 시작되는 항목을 출력합니다.
- Contains - 입력된 검색어가 포함된 항목을 출력합니다.
- Exact - 입력된 검색어가 일치된 경우만 출력합니다.
2. Research Assistant
Xcode의 Help메뉴에서 Show Research Assistant를 클릭하거나 단축키(Shift+Control+Command+?)를 입력하면 아래와 같이 Research Assistant가 오픈됩니다.

Research Assistant가 오픈되어 있으면 Xcode의 에디터에서 커서가 위치한 곳에 해당항목에 대한 도움말이 있으면 자동으로 위와 같이 간단한 도움말과 관련 API, 문서, 샘플등을 표시해주는 아주 유용한 툴입니다. 듀얼 모니터를 사용하시는 분들은 Xcode 사용시 다른 모니터에 뛰워 놓으시면 편리하게 확인하실 수 있습니다.
3. 기타
1) 도움말 바로가기 (Option + 마우스 더블클릭)
Xcode의 에디터에서 옵션키를 누른 상태에서 레퍼런스 내용을 확인할 단어에다 마우스로 더블클릭을 하면 해당내용이 도큐멘테이션에서 바로 출력이 됩니다.
2) 선언 보기 (Command + 마우스 더블클릭)
Xcode의 에디터에서 커멘드키를 누른 상태에서 변수나 메소드등의 심볼을 클릭하면 해당 변수/메소드가 선언(또는 구현)된 소스파일로 이동합니다.
'Xcode 3' 카테고리의 다른 글
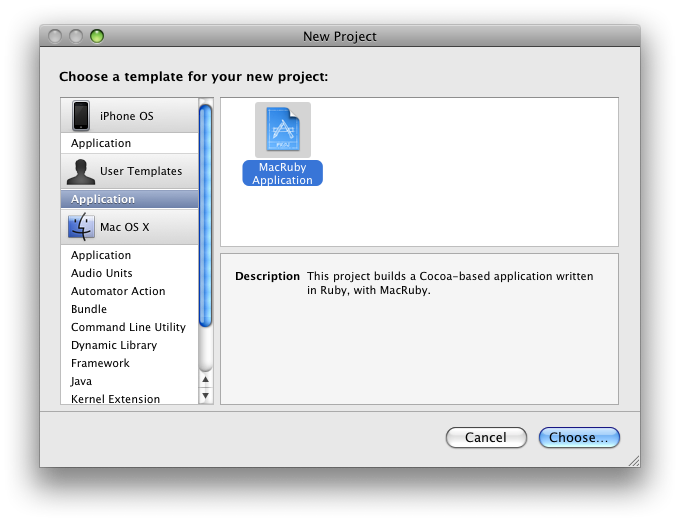
| OS X 어플리케이션 개발을 위한 Ruby - MacRuby (3) | 2008.10.23 |
|---|---|
| Cocoa-Ruby 어플리케이션 (6) | 2008.08.20 |
| Xcode 3 둘러보기(3) - 기타 (6) | 2008.08.14 |
| Xcode 3 둘러보기(2) - Interface Builder (14) | 2008.07.31 |
| Xcode 3 둘러보기(1) - Xcode (10) | 2008.07.29 |




















 BookList.zip
BookList.zip