이번 장에서는 범고래가 자신보다 작은 물고기들을 잡아 먹으면서 점점 성장함에 따라 더 큰 물고기를 잡아 먹는 게임을 만들어 보겠습니다. 이런 방식의 게임은 많이 있어서 아마 해 보셨을 것입니다. 스크래치의 예제에도 이와 유사한 게임이 있습니다.
게임 방법은 방향키를 이용하여 자신보다 크기가 작은 물고기들을 잡아 먹습니다. 큰 물고기와 충돌하면 Live가 감소되며 0 이하가 되면 게임이 종료 됩니다. 일정 점수 이상이 되면 레벨업이 되어 크기가 한단계 커지게 되며, Live가 다시 100으로 충전됩니다. 마지막의 상어 두마리를 잡으면 게임이 클리어 되며 종료됩니다.
게임중에는 아래의 3종류의 아이템이 나옵니다.
자바 VM이 설치된 컴퓨터에서는 아래의 게임을 바로 실행해 보실 수 있습니다.
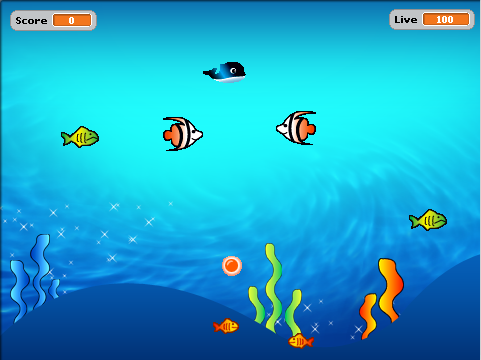
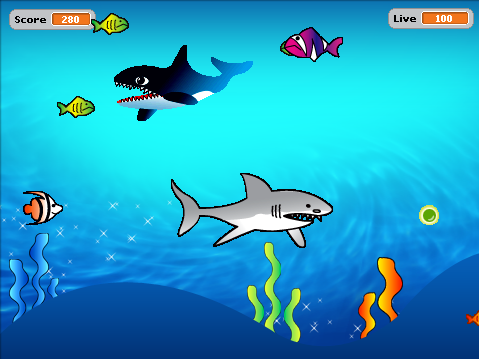
게임의 실행 화면은 아래와 같습니다.
 |
 |
1. 스프라이트 생성
1) 스프라이트

KillerWhale, fish1_1, fish2_1, fish3_1, fish4_1, Shark_1, item1, item2, item3, button, Message 스프라이트를 먼저 생성합니다.
그외의 물고기 스프라이트들은 위의 스크립트를 먼저 작성 후에 'duplicate'를 이용하여 복사해서 사용합니다. 각 물고기들의 복사되는 갯수로 난이도를 조절할 수 있습니다.
이미지와 추가 커스튬들은 좌측의 파일을 다운로드 받으셔서 사용하시면 됩니다.
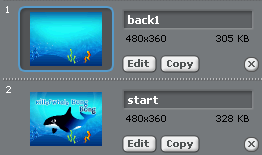
2) 배경화면

사용된 이미지는 위의 압축 파일에 포함되어 있습니다.
2. 변수
- Game - 0이면 대기중, 1이면 게임중을 나타냅니다.
- Live - 플레이어의 생명입니다. 100부터 시작되며 0이면 게임이 종료됩니다.
- Score - 점수 입니다. 점수에 따라 레벨이 올라 갑니다.
- State - 현재 레벨 상태이며, 1부터 시작해 5까지 올라 갑니다.
- addValue - 추가될 점수 또는 감소될 Live 값을 설정합니다.
- isMove - 1이면 물고기들이 움직이고 0일 경우에는 움직이지 않습니다.
- shark1 - 1로 설정되며 상어1이 죽으면 0으로 설정됩니다.
- shark2 - 2로 설정되며 상어2가 죽으면 0으로 설정됩니다.
그 외 플레이어와 각 물고기들은 isLive란 지역변수를 가지고 있습니다. 이 변수는 자신의 상태를 나타내며 1이면 살아있음을 0이면 죽어있음을 의미합니다.
3. 배경 스크립트
1) 초기화

그 후에 계속 반복해서 배경음인 'Bubbles'을 출력합니다.
2) 게임 시작

게임에 필요한 각종 변수들을 초기화한 후에 배경을 게임 배경인 'back1'으로 변경합니다.
그 후에 다른 스프라이트들에게 게임이 시작되어 초기화되어야 함을 알리기 위해 'init' 메시지를 전달합니다.
3) 아이템 1 처리

'isMove'를 0으로 하여 모든 물고기들의 움직임을 정지합니다. 그 후 'color 효과'를 이용하여 화면에 효과를 준 후에, 'item1a' 메시지를 전달합니다. 이 메시지는 화면의 모든 물고기들에게 자신이 소멸되어야 함을 알립니다.
그 후에 'isMove'를 1로 다시 설정하고 화면 효과를 위와 반대(-25)로 주어 원래의 화면으로 돌아 오도록 합니다.
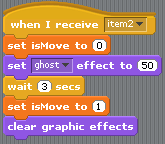
4) 아이템 2 처리

위와 같이 'isMove'를 0으로 하여 모든 물고기들의 움직임을 정지합니다. 그 후 'ghost 효과'로 배경을 변경하여 물고기들이 3초간 정지된 상태임을 플레이어가 알 수 있도록 합니다.
3초가 지난 후에는 'isMove'를 1로 설정하여 다시 물고기들이 움직이게 하고 화면을 이전으로 돌립니다.
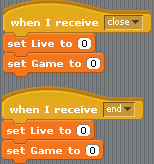
5) 게임 종료

두 경우 모두 'Game' 변수를 0으로 설정하여 더이상 게임이 진행되지 않도록 합니다.
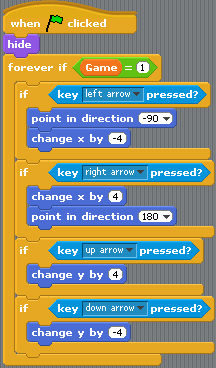
4. 플레이어 스크립트
1) 이동

각각의 키값을 검사해서 플레이어가 동시에 두키를 누르더라도 반응을 하도록 합니다.
좌우키를 누를 경우에는 이미지의 좌우를 변경하도록 각각 direction을 왼쪽(-90), 오른쪽(180)으로 설정합니다.
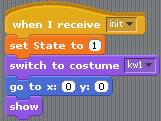
2) 초기화

현재 상태(State)를 1로 설정하고 범고래를 중간에 위치시킨 후에 출력합니다.
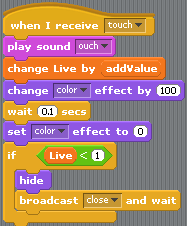
3) 충돌 처리

효과음(ouch)를 출력하고 'addValue' 변수에 설정된 값만큼 Live를 감소 시킵니다. 'addValue' 값은 물고기들의 크기에 다릅니다. 충돌을 시각화 하기 위해 'color 효과'를 0.1초간 적용한 후 효과를 초기화 합니다.
'Live'의 감소로 인해 1보다 작을 경우에는 게임 종료를 알리는 'close' 메시지를 전송합니다.
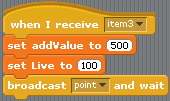
4) Item3 처리

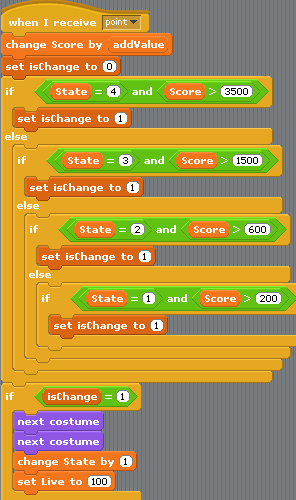
5) 점수처리

'addValue' 만큼 점수를 증가 시킵니다. 'isChange' 변수는 로컬변수로 점수 변경 후에 플레이어의 레벨업 여부를 설정합니다.
간 단계(State)에 맞는 레벨이 점수가 되는지를 확인하 후에 조건에 맞으면 'isChange'를 1로 설정합니다.
레벨업이 되어야 하면 [next costume] 을 두번 실행하여 다음 커스튬으로 설정합니다. 두번 하는 이유는 같은 레벨에 일반 커스튬과 먹이를 먹는 커스튬, 2개의 커스튬이 있기 때문에 다음 커스튬으로 변경하기 위해서는 2번 [ndex costume]이 실행되어야 하기 때문입니다.
레벨업이 되면 현재 레벨(State)을 1 증가 시키고 Live를 100으로 설정합니다.
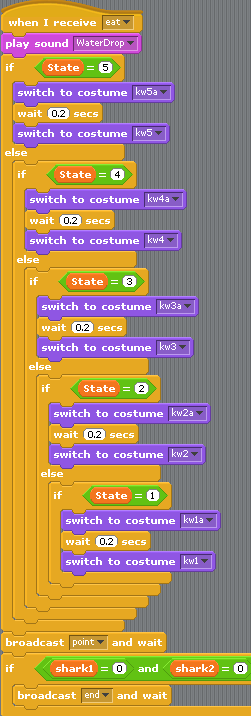
6) 에니메이션

효과음(WaterDrop)을 출력하고 각 단계를 검사하여 그에 맞는 커스튬을 출력합니다.
뒤에 'a'가 붙는 커스튬은 범고래가 입을 벌린 커스튬입니다. 입을 벌린 상태를 0.2초간 보여주고 원래의 커스튬으로 다시 설정합니다.
에니메이션 효과가 끝나면 'point' 메시지를 발송하여 점수를 처리하도록 합니다.
그 후에 shark1, shark2 변수가 0이 되었는지 검사 합니다. 각각 두마리 보스 상어의 상태를 나타내며, 둘 다 0이면 게임 종료를 알리기 위해 'end' 메시지를 전송합니다.
5. 물고기 스크립트
모든 물고기 스크립트는 점수, 공격력, 생성조건등을 제외하고는 거의 동일합니다. 이곳에서는 fish2_1의 두번째로 작은 물고기의 스크립트만 예를 들어 설명하겠습니다. 각각의 물고기 스크립트들의 차이점은 아래의 소스를 다운로드 받아 확인하시기를 바랍니다.
그리고 'duplicate'를 이용한 복사만으로 물고기를 추가 할 수 있도록 생성에 관련된 스크립트도 물고기의 스프라이트에 포함합니다.
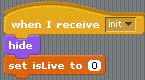
1) 초기화

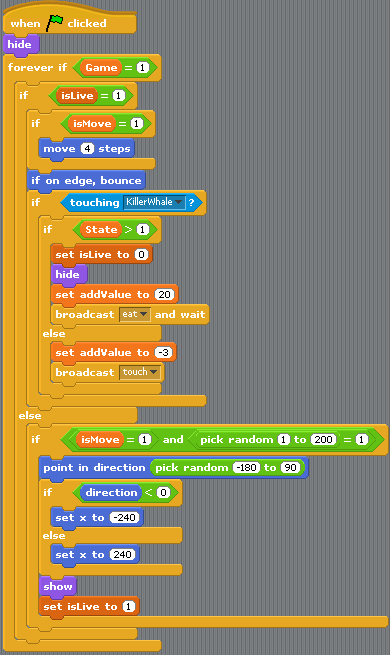
2) 메인 스크립트
게인 중(Game=1)일 때만 실행되는 스크립트 입니다. 'isLive' 변수가 1로 살아 있을 경우에는 이동하면서 범고래와 충돌했는지를 검사합니다. 살아 있지 않고 생성 조건에 일치 한다면, 위치를 설정하고 'isLive'를 1로 설정하여 물고기가 화면에 출력되도록 합니다.
물고기가 범고래와 충돌하였을 경우에는 범고래의 현재 레벨(state)를 확인하여 잡아 먹힐지 범고래의 생명을 줄일지 여부를 검사합니다. 잡아 먹힐 경우에는 'eat' 메시지를 피해를 줄 경우에는 'touch' 메시지를 발송합니다.

[if <<[isMove]=(1)> and <[pick random(1) to (200)]=(1)>>]
물고기의 'isLive'가 0일 경우에는 위의 조건에 일치하면 물고기가 출현하도록 합니다. pick random에서 200으로 설정된 값을 크게 하면 물고기가 출현하는 횟수가 줄어 듭니다. 이를 변경하여 게임의 난이도를 조절할 수 있습니다.
[point in direction [pick random(-180) to (90)]]
물고기가 왼쪽에서 나타날지 오른쪽에서 나타날지 무작위로 선택하게 합니다.
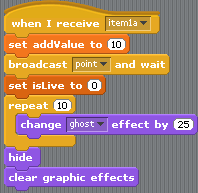
3) 아이템 1 처리

'addValue'를 10으로 설정한 후, 'point' 메시지를 전송하여 점수가 10 증가 되도록 합니다.
'isLive'를 0으로 죽은 상태로 설정한 후에 'ghost 효과'를 10회 반복한 후에 스프라이트를 숨깁니다.
6. 아이템 스크립트
아이템도 3개의 종류가 있지만 플레이어와 충돌시에 전달하는 메시지의 종류를 제외하고는 기본적으로 서로 같습니다. 이곳에서는 item1에 대해서만 설명하겠습니다. item1의 스크립트를 완성하고 'duplicate'로 복사를 한 후에 커스튬의 이미지를 각 아이콘에 맞는 것으로 교체합니다.
1) 초기화

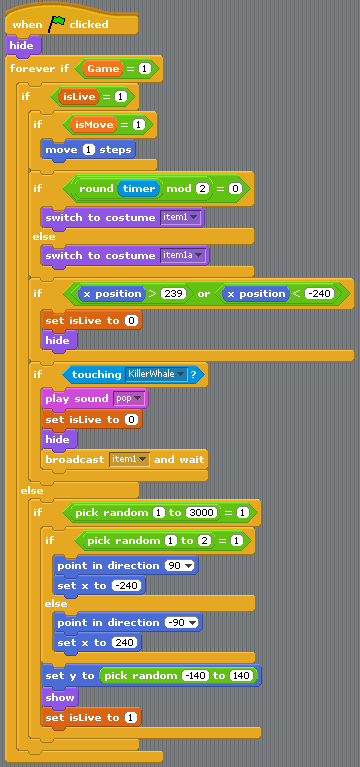
2) 이동
생성 및 이동은 기존 물고기 스크립트와 유사합니다. 플레이어와 충돌하였을 경우에는 각각의 아이템에 맞는 메시지(item1, item2, item3)를 발송합니다.

[if <[pick random (1) to (3000) = (1)>]
아이템이 생성 여부를 결정합니다. pick random에 설정된 3000의 값을 줄이면 아이템이 자주 나오고 증가할수록 드물게 나옵니다.
[if <[pick random (1) to (2) = (1)>]
아이템이 왼쪽에서 나올지(1) 오른쪽에서 나올지(2) 결정합니다.
7. 버튼 스크립트
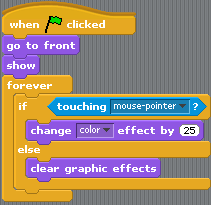
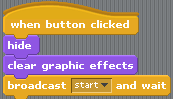
1) 효과처리

2) 클릭 처리

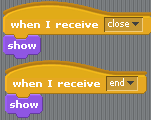
3) 버튼 보이기

8. 메시지 스크립트
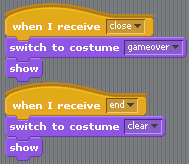
1) 메시지 출력

'end'로 사용자가 게임을 완료하여 끝났을 경우에는 'clear' 커스튬을 출력합니다.
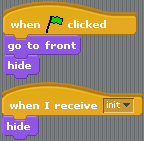
2) 게임 시작

모든 스프라이트의 스크립트는 아래의 파일을 다운로드 받아서 확인해 보세요.
'프로그래밍 강좌 > 스크래치' 카테고리의 다른 글
| 스크래치 - 소켓통신을 이용한 외부와의 연결 (0) | 2010.06.30 |
|---|---|
| 스크래치 1.3 업그레이드 (6) | 2008.09.23 |
| 5.2 [고급] 벽돌깨기 게임 (0) | 2008.07.13 |
| 5.1 [고급] 클레이 사격 게임 (0) | 2008.06.24 |
| 4.7 [중급] 묵찌빠 게임 (0) | 2008.06.16 |




 invalid-file
invalid-file













