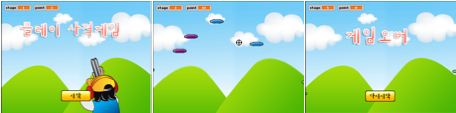
이번 장에서는 마우스를 이용해 원반을 조준하여 맞추는 클레이 사격 게임을 만들어 보겠습니다. 게임 시작, 게임, 게임종료 화면을 추가하고 각각 시작과 다시시작 버튼을 클릭하여 게임을 시작할 수 있습니다. 5 스테이지까지 나오는 원반을 마우스를 조준하고 클릭하여 최대한 많이 맞추는 게임입니다.

1. 변수 생성
Variables에서 make a variable 버튼을 클릭하여 아래와 같은 변수들을 생성합니다.
- gameStep - 0은, 12는 게임중, 2는 게임 종료 상태를 의미합니다.
- stage - 1부터 5까지 현재 스테이지를 나타냅니다.
- point - 플레이어가 맞춘 원반 수입니다.
- count - 현재까지 발사 된 원반 수입니다.
- thick - 프레임 카운터 입니다.
- targetLive1 - 원반1의 상태이며 0은 대기, 1은 발사 중, -값은 파괴중입니다.
- targetLive2 - 원반2의 상태입니다.
- targetLive3 - 원반3의 상태입니다.
- targetLive4 - 원반4의 상태입니다.
- targetLive5 - 원반5의 상태입니다.
- targetLive6 - 원반6의 상태입니다.
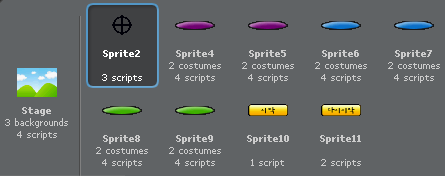
2. 스프라이트 생성
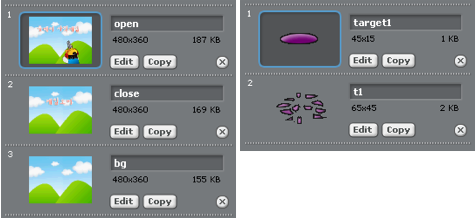
1) 커스튬 등록
좌측의 압축된 이미지 파일을 다운로드 받으신 후에 아래와 같이 스프라이트를 등록합니다.

배경 이미지는 좌측과 같이 open, close, bg 세개의 이미지를 추가합니다. 원반 스프라이트들(sprite4~sprite9)은 우측과 같이 t1(t2, t3)의 깨지는 원반이 커스튬을 추가합니다.

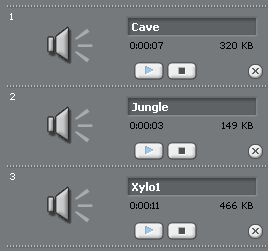
2) 배경음/효과음 설정

여기서 사용된 배경음악은 스크래치가 있는 폴더의 Media/Sounds/Music Loops에 있는 음악파일을 사용했습니다.
각자 취향에 맞는 음악 파일을 넣으셔도 됩니다.
접시가 깨질 때 사용되는 효과음은 스크래치에서 스프라이트 생성시 기본으로 등록되는 pop 사운드를 사용합니다. 다른 효과음을 원할 경우에는 하드디스크에 있는 음악 파일을 등록(Import)하거나 새로 녹음(Record)하여 사용하실 수 있습니다.
3. 배경화면 스크립트
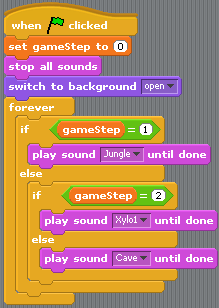
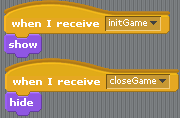
1) 게임 초기화

각종 필요한 변수들을 초기화하고 배경음을 중단합니다. 그리고 현재 배경 이미지를 게임실행 화면(bg)으로 변경합니다.
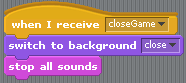
2) 게임 종료

배경 이미지를 게임종료(close) 이미지로 변경하고 배경음을 중단합니다.
3) 배경음 출력

forever내부의 스크립트는 무한루프로 반복되면서 각각의 gameStep에 맞는 배경음을 출력합니다.
* jungle - 게임중(gameStep=1) 배경음악
* Xylo1 - 게임종료(gameStep=2) 배경음악
* Cave - 게임대기(gameStep=0) 배경음악
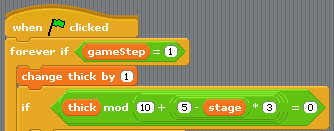
4) 게임 제어
게임 진행 시(gameStep=1)에 실행되는 스크립트들입니다. 무한루프를 반복하면서 thick을 1씩 증가시킵니다.

[if <[[thick] mod [(10) + [[(5) - [stage]]*(3)]]]=(0)>]
원반이 발사될 시점을 검사하는 스크립트 입니다.
- thick mod (식): 증가되는 thick과 (식) 값의 나머지를 구해 그 값이 0일 경우에만 원반을 발사 합니다. (식) 값이 작을 수록 원반이 자주 나타납니다.
- 10+(5-stage)*3: stage는 1 부터 시작되며 1씩 증가됩니다. 1 스테이지에서는 22의 값을 가지며 점점 감소되어 최종 5 스테이지에서는 13의 값을 갖습니다.

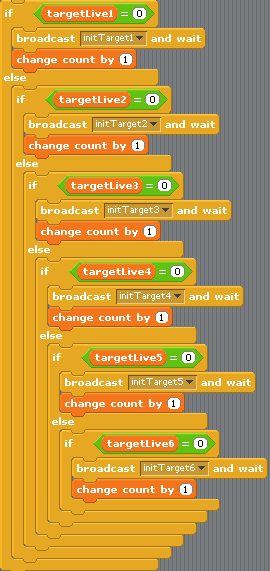
이 스크립트는 6개의 원반들의 상태를 검사하여 현재 발사되지 않은 원반(targetLive#번호 == 0)이 있으면 initTarget#번호 메시지를 보내 해당 원반이 발사되도록 합니다.
원반이 발사되었을 경우에는 현재 발사된 원반수를 나타내는 count 값을 1 증가 시킵니다.

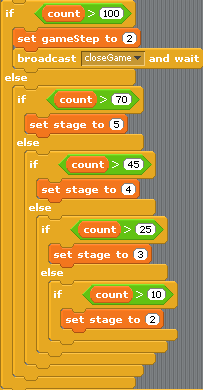
발사된 원반수에 따라 아래와 같이 설정합니다.
* 11~25: 2 스테이지로 설정
* 26~45: 3 스테이지로 설정
* 46~70: 4 스테이지로 설정
* 71~100: 5 스테이지로 설정
* 100이상: 게임 종료(gameStep=2)
4. 표적 스크립트
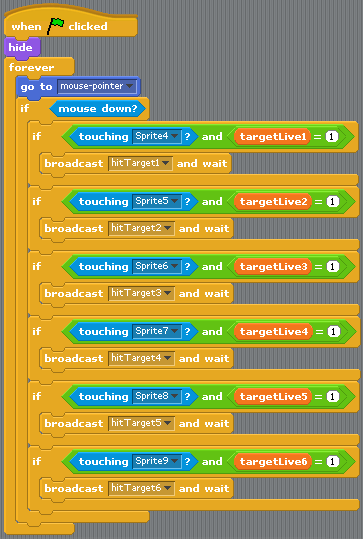
표적은 게임 진행중에만 출력됩니다. 현재 마우스의 위치를 따라 이동하며, 플레이어가 마우스 버튼을 클릭하였을 경우에 원반들과 충돌을 검사합니다.

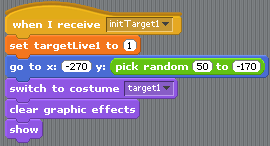
게임이 시작되면 아래의 스크립트가 실행됩니다.
[go to [mouse-pointer]]
사용자의 마우스 포인터의 움직임에 따라 표적을 이동합니다.
[if <mouse down?>]
마우스가 클릭되면 표적의 위치가 해당 원반과 충돌하고 원반이 발사되었을 경우(targetLive#번호=1)에는 해당 원반에게 격추되었다는 hitTarget#번호 메시지를 발송합니다.

5. 원반 스크립트
원반 스프라이트는 3가지 각도로 이동하며 좌측, 우측에서 나타나는 총 6개의 종류가 있습니다. 원반의 위치와 이동경로를 제외하고는 대부분 동일하기 때문에 여기서는 하나의 스크립트만 설명하겠습니다. (각각의 구현 예는 아래의 소스를 다운 받아 스크래치에서 직접 확인해 주세요)


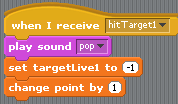
효과음(pop)을 출력하고 'targetLive#번호' 변수를 파괴중임을 나타내는 -1로 설정합니다. 그리고 점수(point)를 1증가합니다.

'targetLive#번호' 변수를 발사중(1)로 설정하고 출발위치를 설정합니다. (출발 위치는 원반 종류에 따라 조금씩 차이가 있습니다)
'target#번호' 로 커스튬을 원반 기본 이미지로 설정합니다. 원반 파괴 효과를 위해 설정된 효과(effects)를 초기화한 후에 원반을 보이도록 합니다.
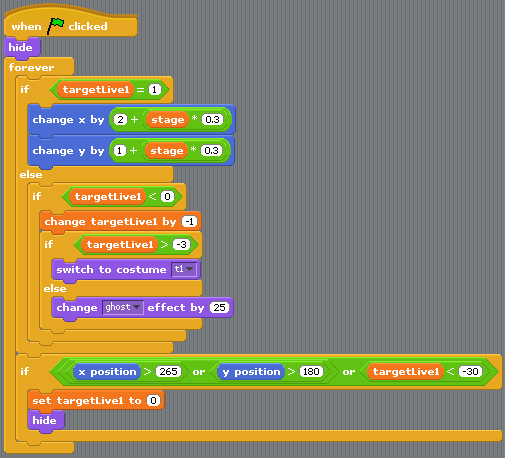
다음은 실제 원반을 움직이는 스크립트입니다.

[change x by [(2)+[[stage] * (0.3)]]
[change y by [(1)+[[stage] * (0.3)]]
발사 중(targetLive#번호=1)일 때aㅏㄴ 원반을 이동합니다. 원반을 이동시키는 방법은 각각의 원반에 따라 조금씩 틀립니다. 이 스크립트의 원반은 x 축으로 2 이동할 때 y 축으로는 1 이동합니다. stage * 0.3으로 스테이지가 증가함에 따라 원반의 이동속도가 증가되도록 합니다.
[change taregetLive#번호 by (-1)]
폭파중일 때(targetLive#번호<0)는 targetLive#번호를 -1씩 감소 시킵니다. -30이 되면 사라집니다.
[switch to costume [t1]]
'targetLive#번호'가 -3 보다 큰 3 프레임 동안에는 파괴된 이미지로 변경합니다. 그 후에는 -30이 될 때까지 [change [ghost] effect by (25)]로 파괴된 이미지가 서서히 사라지는 효과가 나타나게 합니다.
[if <<<[x position] > (265)> or <[y position] > (180)>> or <[targetLive#번호] < (-30)>>]
x, y가 화면의 범위를 벗어 났거나 'targetLive#번호'가 -30이 넘어 30 프레임 동안 원반이 파괴되는 효과를 보여 주었으면 'targetLive#번호'를 0으로 대기상태로 만들고 hide로 원반을 출력하지 않습니다.
6. 버튼 스크립트
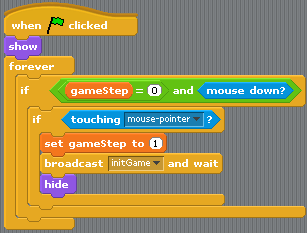
1) 시작 버튼

현재 게임상태가 대기(gameStep=0)이고 버튼 이미지가 클릭되면 gameStep을 1(게임 모드)로 설정하고 initGame 메시지를 발송한 다음 버튼 이미지를 감춥니다.
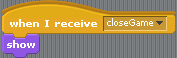
2) 다시시작 버튼


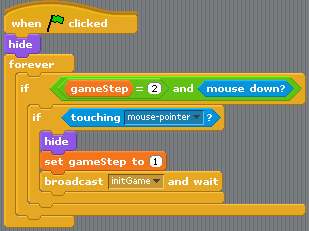
현재 게임상태가 종료(gameStep=2)이고 버튼 이미지가 클릭되면 gameStep을 1(게임 모드)로 설정하고 initGame 메시지를 발송한 다음 버튼 이미지를 감춥니다.
이상으로 게임을 완성하였습니다. 시작버튼을 클릭하여 스크립트를 실행합니다. 초기 화면에서 '시작' 버튼을 클릭하면 게임이 시작됩니다. 5 스테이지까지 100개의 원반이 발사되면 게임이 종료됩니다. '다시 시작' 버튼을 클릭하여 게임을 다시 시작할 수 있습니다.
전체 구조와 스크립트는 아래의 파일을 다운로드 받으셔서 확인해 보세요
'프로그래밍 강좌 > 스크래치' 카테고리의 다른 글
| 5.3 [고급] 범고래 봉봉 게임 (10) | 2008.07.18 |
|---|---|
| 5.2 [고급] 벽돌깨기 게임 (0) | 2008.07.13 |
| 4.7 [중급] 묵찌빠 게임 (0) | 2008.06.16 |
| 4.6 [중급] 카드 맞추기 (0) | 2008.06.11 |
| 4.5 [중급] 숫자야구 게임 (0) | 2008.05.20 |




 invalid-file
invalid-file













