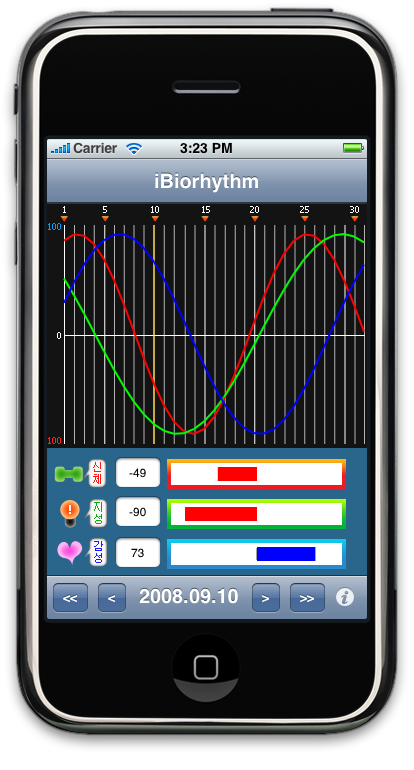
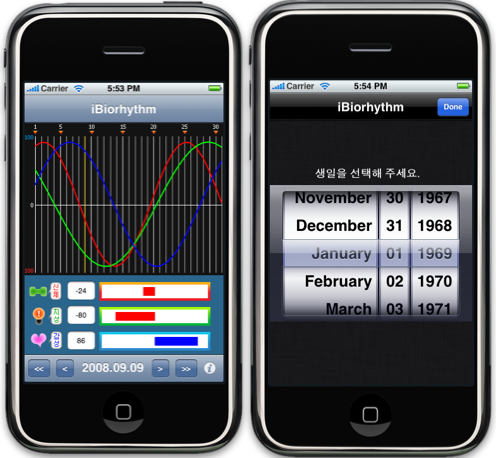
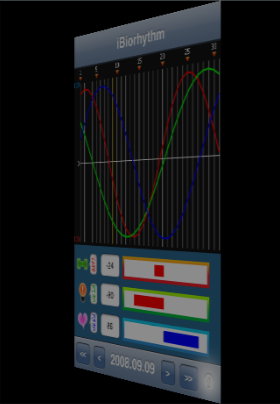
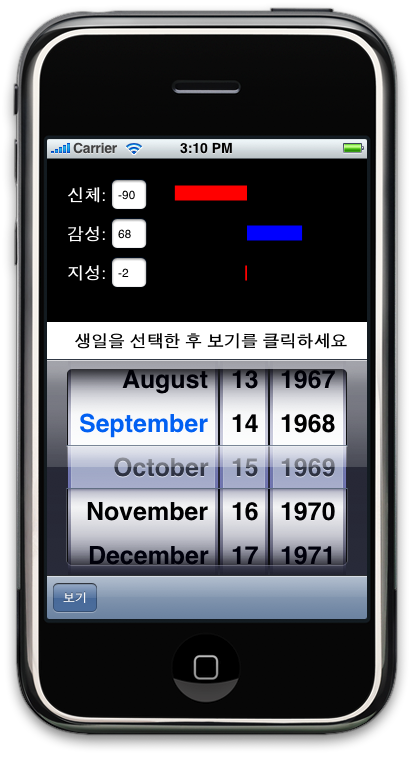
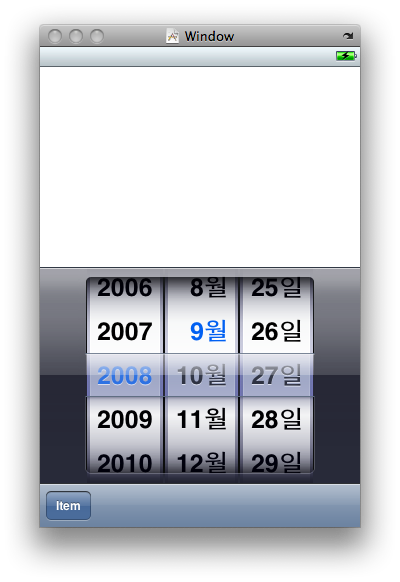
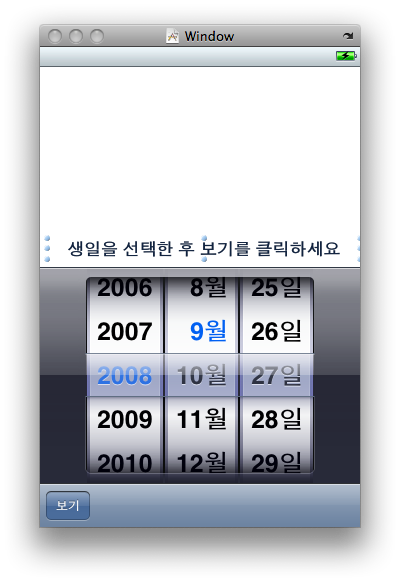
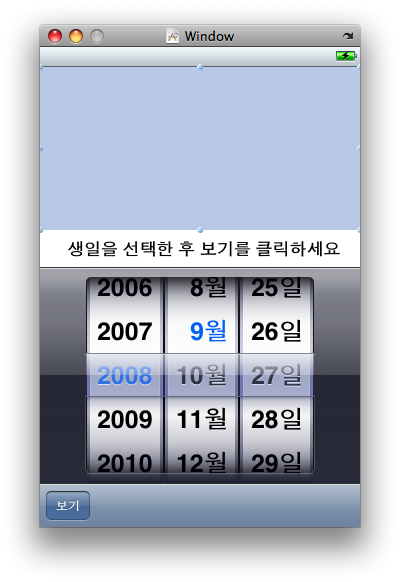
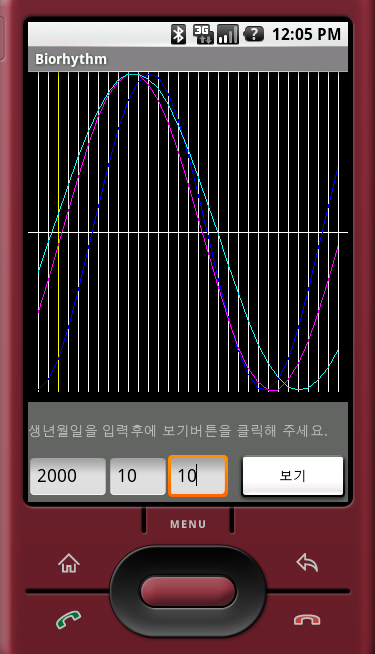
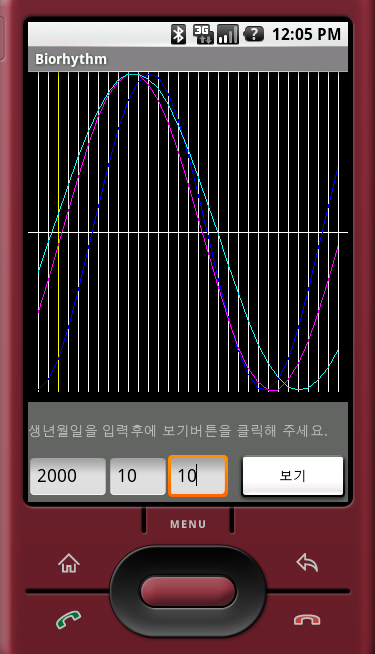
안드로이드 개발환경을 조금 더 살펴 볼려고 간단히 어플리케이션을 만들어 보았습니다. 처음 대쉬보드 바이오리듬을 시작한뒤로 바이오리듬을 너무 우려먹고 있는 것 같습니다. SDK의 설치나 사용방법은 이전에 포스팅한 구글 Android 개발환경 둘러 보기를 참조하시면 좋을 것 같습니다. 아래의 이미지는 에뮬레이터에서 실행한 모습입니다.

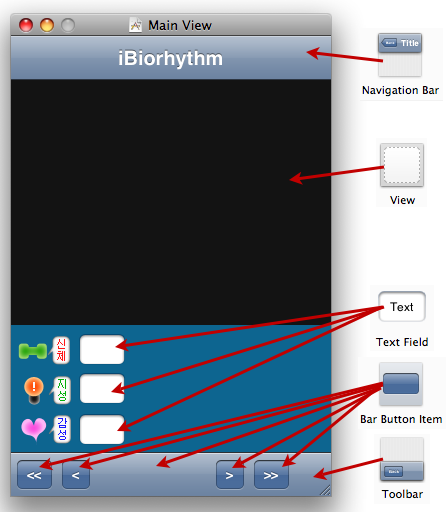
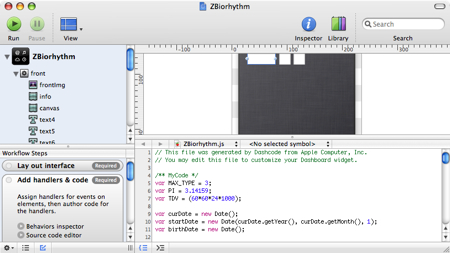
요즘 개발환경으로는 드물게 마우스 사용없이 GUI를 구현해야 하지만 레이아웃을 편집하면서 확인할 수 있으니 큰 불편은 없는 것 같습니다. 아래는 사용한 소스들과 간단한 설명입니다. 이클립스에서 안드로이드 프로젝트로 Biorhythm을 생성하고 각각의 소스를 아래와 같이 수정하시고, BioView.java를 추가하시면 위와 같이 실행해 보실 수 있습니다.
* Biorhythm.java
* BioView.java
View 클래스에서 상속 받아 main.xml에서 정의한 myView를 서브클래싱하는 클래스입니다. 바이오리듬을 계산한 후에 출력을 합니다.
* main.xml
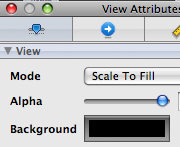
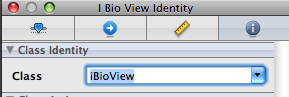
GUI를 정의하는 곳입니다. 이곳에서의 수정은 아래의 R.java의 R 클래스에 자동으로 적용이 됩니다. com.zzerr.BioView와 같이 사용자 클래스도 정의하여 사용할 수 있습니다.
* R.java
주석에 설명되어 있는 것과 같이 자동으로 생성해 주는 파일입니다. main.xml을 편집하면 자동으로 그에 맞게 내용이 변경됩니다.

요즘 개발환경으로는 드물게 마우스 사용없이 GUI를 구현해야 하지만 레이아웃을 편집하면서 확인할 수 있으니 큰 불편은 없는 것 같습니다. 아래는 사용한 소스들과 간단한 설명입니다. 이클립스에서 안드로이드 프로젝트로 Biorhythm을 생성하고 각각의 소스를 아래와 같이 수정하시고, BioView.java를 추가하시면 위와 같이 실행해 보실 수 있습니다.
* Biorhythm.java
package com.zzerr;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class Biorhythm extends Activity {
private BioView bioView;
private EditText inputYear, inputMonth, inputDay;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
bioView = (BioView)findViewById(R.id.myView);
inputYear = (EditText)findViewById(R.id.inputYear);
inputMonth = (EditText)findViewById(R.id.inputMonth);
inputDay = (EditText)findViewById(R.id.inputDay);
/** 버튼이 클릭되었을 경우 바이오리듬 출력 */
Button button = (Button)findViewById(R.id.showButton);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
bioView.setBirthDay(Integer.parseInt(inputYear.getText().toString()),
Integer.parseInt(inputMonth.getText().toString()),
Integer.parseInt(inputDay.getText().toString()));
bioView.invalidate();
}
});
}
}
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
public class Biorhythm extends Activity {
private BioView bioView;
private EditText inputYear, inputMonth, inputDay;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
bioView = (BioView)findViewById(R.id.myView);
inputYear = (EditText)findViewById(R.id.inputYear);
inputMonth = (EditText)findViewById(R.id.inputMonth);
inputDay = (EditText)findViewById(R.id.inputDay);
/** 버튼이 클릭되었을 경우 바이오리듬 출력 */
Button button = (Button)findViewById(R.id.showButton);
button.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
bioView.setBirthDay(Integer.parseInt(inputYear.getText().toString()),
Integer.parseInt(inputMonth.getText().toString()),
Integer.parseInt(inputDay.getText().toString()));
bioView.invalidate();
}
});
}
}
* BioView.java
View 클래스에서 상속 받아 main.xml에서 정의한 myView를 서브클래싱하는 클래스입니다. 바이오리듬을 계산한 후에 출력을 합니다.
package com.zzerr;
import android.view.View;
import android.content.Context;
import android.util.AttributeSet;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.Log;
import java.util.Date;
public class BioView extends View {
/** 상수 */
private static final int mMaxDays = 30;
private static final int mMaxType = 3;
private static final long mTDV = (60*60*24*1000);
private static final double mPI = 3.14159;
private static final double mBioValues[] = { 23.0, 28.0, 33.0 };
private static final int mColors[] = { 0xff0000ff, 0xffff00ff, 0xff00ffff };
/** 멤버변수 */
private Paint mPaint;
private Rect mRect;
private double mStartDays;
private Date mBirthDate, mTodayDate;
public BioView(Context context, AttributeSet attrs) {
super(context, attrs);
mRect = new Rect();
mPaint = new Paint();
mRect.top = 0;
mRect.bottom = getWidth();
mRect.left = 0;
mRect.right = getHeight();
mTodayDate = new Date();
Date startDate = new Date(mTodayDate.getYear(), mTodayDate.getMonth(), 1);
mStartDays = startDate.getTime()/mTDV;
mBirthDate = new Date();
mBirthDate.setYear(0);
}
public void setBirthDay(int year, int month, int day) {
mBirthDate.setYear(year);
mBirthDate.setMonth(month);
mBirthDate.setDate(day);
}
@Override
protected void onDraw(Canvas canvas) {
int cellWidth = getWidth()/mMaxDays;
mRect.top = 0;
mRect.bottom = getWidth();
mRect.left = 0;
mRect.right = getHeight();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(0xFFFFFFFF);
int x = 0, y = 0, oldY = 0;
// 세로줄 출력
for (int i = 0; i <= mMaxDays; i++) {
x += cellWidth;
canvas.drawLine(x, mRect.top, x, mRect.bottom, mPaint);
}
// 가로줄 출력
canvas.drawLine(0, mRect.bottom/2, mRect.right, mRect.bottom/2, mPaint);
// 오늘 날짜 출력
mPaint.setColor(0xFFFFFF00);
x = cellWidth * mTodayDate.getDate();
canvas.drawLine(x, mRect.top, x, mRect.bottom, mPaint);
// 바이오리듬 출력
if (mBirthDate.getYear() != 0) {
Log.e("LOG", "year:" + mBirthDate.getYear() +
"month:" + mBirthDate.getMonth() +
"day:" + mBirthDate.getDate());
double startDays = mStartDays;
double birthDays = mBirthDate.getTime()/mTDV;
for (int k = 0; k < mMaxType; k++) {
x = 0;
mPaint.setColor(mColors[k]);
for (int i = 0; i <= mMaxDays; i++) {
double gab = birthDays - startDays;
double p = (int)(Math.sin((gab/mBioValues[k]) * 2.0 * mPI) * 100.0);
y = mRect.bottom/2 + (int)(p * ((mRect.bottom/2.0)/100.0));
if (i != 0)
canvas.drawLine(x, oldY, x + cellWidth, y, mPaint);
oldY = y;
startDays++;
x += cellWidth;
}
}
}
super.onDraw(canvas);
}
}
import android.view.View;
import android.content.Context;
import android.util.AttributeSet;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Rect;
import android.util.Log;
import java.util.Date;
public class BioView extends View {
/** 상수 */
private static final int mMaxDays = 30;
private static final int mMaxType = 3;
private static final long mTDV = (60*60*24*1000);
private static final double mPI = 3.14159;
private static final double mBioValues[] = { 23.0, 28.0, 33.0 };
private static final int mColors[] = { 0xff0000ff, 0xffff00ff, 0xff00ffff };
/** 멤버변수 */
private Paint mPaint;
private Rect mRect;
private double mStartDays;
private Date mBirthDate, mTodayDate;
public BioView(Context context, AttributeSet attrs) {
super(context, attrs);
mRect = new Rect();
mPaint = new Paint();
mRect.top = 0;
mRect.bottom = getWidth();
mRect.left = 0;
mRect.right = getHeight();
mTodayDate = new Date();
Date startDate = new Date(mTodayDate.getYear(), mTodayDate.getMonth(), 1);
mStartDays = startDate.getTime()/mTDV;
mBirthDate = new Date();
mBirthDate.setYear(0);
}
public void setBirthDay(int year, int month, int day) {
mBirthDate.setYear(year);
mBirthDate.setMonth(month);
mBirthDate.setDate(day);
}
@Override
protected void onDraw(Canvas canvas) {
int cellWidth = getWidth()/mMaxDays;
mRect.top = 0;
mRect.bottom = getWidth();
mRect.left = 0;
mRect.right = getHeight();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setColor(0xFFFFFFFF);
int x = 0, y = 0, oldY = 0;
// 세로줄 출력
for (int i = 0; i <= mMaxDays; i++) {
x += cellWidth;
canvas.drawLine(x, mRect.top, x, mRect.bottom, mPaint);
}
// 가로줄 출력
canvas.drawLine(0, mRect.bottom/2, mRect.right, mRect.bottom/2, mPaint);
// 오늘 날짜 출력
mPaint.setColor(0xFFFFFF00);
x = cellWidth * mTodayDate.getDate();
canvas.drawLine(x, mRect.top, x, mRect.bottom, mPaint);
// 바이오리듬 출력
if (mBirthDate.getYear() != 0) {
Log.e("LOG", "year:" + mBirthDate.getYear() +
"month:" + mBirthDate.getMonth() +
"day:" + mBirthDate.getDate());
double startDays = mStartDays;
double birthDays = mBirthDate.getTime()/mTDV;
for (int k = 0; k < mMaxType; k++) {
x = 0;
mPaint.setColor(mColors[k]);
for (int i = 0; i <= mMaxDays; i++) {
double gab = birthDays - startDays;
double p = (int)(Math.sin((gab/mBioValues[k]) * 2.0 * mPI) * 100.0);
y = mRect.bottom/2 + (int)(p * ((mRect.bottom/2.0)/100.0));
if (i != 0)
canvas.drawLine(x, oldY, x + cellWidth, y, mPaint);
oldY = y;
startDays++;
x += cellWidth;
}
}
}
super.onDraw(canvas);
}
}
* main.xml
GUI를 정의하는 곳입니다. 이곳에서의 수정은 아래의 R.java의 R 클래스에 자동으로 적용이 됩니다. com.zzerr.BioView와 같이 사용자 클래스도 정의하여 사용할 수 있습니다.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#666666"
>
<com.zzerr.BioView android:id="@+id/myView"
android:layout_width="fill_parent"
android:layout_height="330px"
android:background="#000000"
/>
<TextView android:id="@+id/helpLabel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/myView"
android:layout_marginTop="20px"
android:text="생년월일을 입력후에 보기버튼을 클릭해 주세요."
/>
<EditText android:id="@+id/inputYear"
android:layout_width="80px"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text=""
/>
<EditText android:id="@+id/inputMonth"
android:layout_width="60px"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/inputYear"
android:layout_alignTop="@id/inputYear"
android:text=""
/>
<EditText android:id="@+id/inputDay"
android:layout_width="60px"
android:layout_height="wrap_content"
android:layout_below="@id/myView"
android:layout_toRightOf="@id/inputMonth"
android:layout_alignTop="@id/inputMonth"
android:text=""
/>
<Button android:id="@+id/showButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:layout_toRightOf="@id/inputDay"
android:layout_alignTop="@id/inputDay"
android:text="보기"
/>
</RelativeLayout>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="#666666"
>
<com.zzerr.BioView android:id="@+id/myView"
android:layout_width="fill_parent"
android:layout_height="330px"
android:background="#000000"
/>
<TextView android:id="@+id/helpLabel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/myView"
android:layout_marginTop="20px"
android:text="생년월일을 입력후에 보기버튼을 클릭해 주세요."
/>
<EditText android:id="@+id/inputYear"
android:layout_width="80px"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text=""
/>
<EditText android:id="@+id/inputMonth"
android:layout_width="60px"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/inputYear"
android:layout_alignTop="@id/inputYear"
android:text=""
/>
<EditText android:id="@+id/inputDay"
android:layout_width="60px"
android:layout_height="wrap_content"
android:layout_below="@id/myView"
android:layout_toRightOf="@id/inputMonth"
android:layout_alignTop="@id/inputMonth"
android:text=""
/>
<Button android:id="@+id/showButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginLeft="10px"
android:layout_toRightOf="@id/inputDay"
android:layout_alignTop="@id/inputDay"
android:text="보기"
/>
</RelativeLayout>
* R.java
주석에 설명되어 있는 것과 같이 자동으로 생성해 주는 파일입니다. main.xml을 편집하면 자동으로 그에 맞게 내용이 변경됩니다.
/* AUTO-GENERATED FILE. DO NOT MODIFY.
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.zzerr;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class id {
public static final int helpLabel=0x7f050001;
public static final int inputDay=0x7f050004;
public static final int inputMonth=0x7f050003;
public static final int inputYear=0x7f050002;
public static final int myView=0x7f050000;
public static final int showButton=0x7f050005;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}
*
* This class was automatically generated by the
* aapt tool from the resource data it found. It
* should not be modified by hand.
*/
package com.zzerr;
public final class R {
public static final class attr {
}
public static final class drawable {
public static final int icon=0x7f020000;
}
public static final class id {
public static final int helpLabel=0x7f050001;
public static final int inputDay=0x7f050004;
public static final int inputMonth=0x7f050003;
public static final int inputYear=0x7f050002;
public static final int myView=0x7f050000;
public static final int showButton=0x7f050005;
}
public static final class layout {
public static final int main=0x7f030000;
}
public static final class string {
public static final int app_name=0x7f040001;
public static final int hello=0x7f040000;
}
}
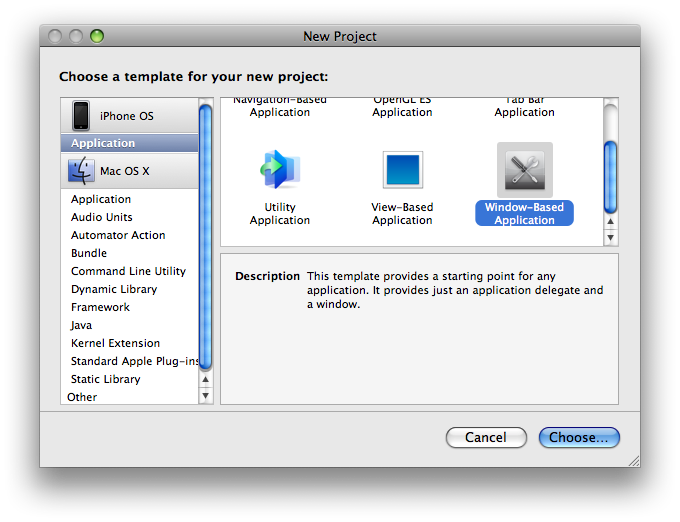
Xcode와 Objective-C를 사용하는 아이폰 개발과는 달리 많은 개발자들에게 익숙한 이클립스와 Java를 사용하고, 윈도우 PC에서도 개발이 가능하니 시작하기는 더 쉬울 것 같다는 생각이 듭니다. 개발자 등록도 25달러로 더 저렴하고요. ^^
'기타' 카테고리의 다른 글
| 버그추적 시스템 Mantis 설치 (6) | 2009.01.07 |
|---|---|
| 애플스크립트(AppleScript) 둘러보기 (5) | 2009.01.06 |
| 4. 기본 레이아웃 설정 (1) | 2008.11.02 |
| 구글 안드로이드 소스 공개와 마켓 오픈 (2) | 2008.10.23 |
| 3. Rails 어플리케이션 기본 설정 (4) | 2008.10.21 |






 img.zip
img.zip