이번 장에서는
이전 포스트에서 만들었던 프로젝트를
스크래치 홈페이지에 올려 다른 사람들과 공유하는 방법에 대해서 알아 보겠습니다.
업로드 하기전에
이전 포스트에서 작업했던 프로젝트를 조금 변경해 보겠습니다. 연주/정지 명령을 키보드 스페이스 입력으로 되어 있던 부분을 마우스 클릭으로 받도록 변경해 보겠습니다.
1. 프로젝트 수정
상단 툴바의 [Open] 버튼을 클릭하여 이전 포스트에서 작성해 놓은 프로젝트를 불러 옵니다.
1) 키보드 입력 블럭 제거
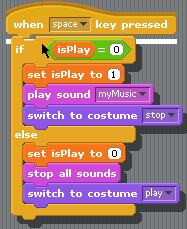
[when space key pressed]를 제거합니다.
[when space key pressed] 블럭을 마우스로 드래그 하면 해당 블럭들 전체가 이동을 합니다. 그렇기 때문에 그 하단의
[if <(isPlay)=0>] 블럭 부분을 마우스로 클릭한 후에 이동하여 분리합니다.
분리된 후
[when space key pressed] 블럭을 좌측의 블럭들 목록으로 드래그 하시면 삭제됩니다.
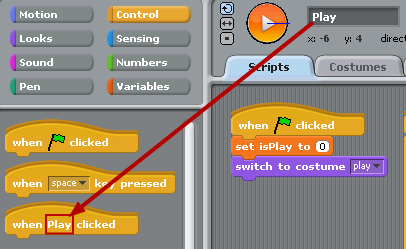
2) 마우스 클릭 블럭 추가
스프라이트에 마우스 버튼이 클릭되었을 경우에 행동을 지정하기 위해
[when (sprite name) clicked]를 사용합니다. (sprite name)은 해당 스프라이트의 이름입니다. 저는 위의 이미지와 같이 'Play'로 변경하였습니다.
첫번째 스프라이트는 기본값으로 'Sprite1'로 지정되며, 이 경우에는
[when Sprite1 clicked]로 되어 있을 것입니다. 이 블럭을 클릭하여 아래와 같이
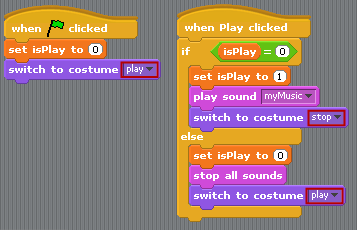
[if <(isPlay)=0>] 상단에 결합 합니다.
3) 블럭 수정기존의 연주 상태를 나타내기 위해 스프라이트를 사용했지만 버튼으로 사용하기 위해 스프라이트의 이미지를 반대로 설정합니다. 이전에는 연주중이면 연주중이라는 표시를 위해 play 이미지를 사용했지만, 이제 연주를 중지하는 명령의 의미로 사용하기 때문에 연주 중에는 stop이미지를 사용합니다. 반대로 연주가 중지 중일때도 동일하게 적용합니다.
이를 위해
[switch to costume [custume]] 블럭들의 모양(custume)을 위의 붉은색 표시와 같이 이전과는 반대로 이미지를 설정합니다. 이제 기존의 space 키 대신에 마우스로 버튼을 클릭하여 음악을 연주/중지 할 수 있습니다.
2. 프로젝트 업로드1) 업로드
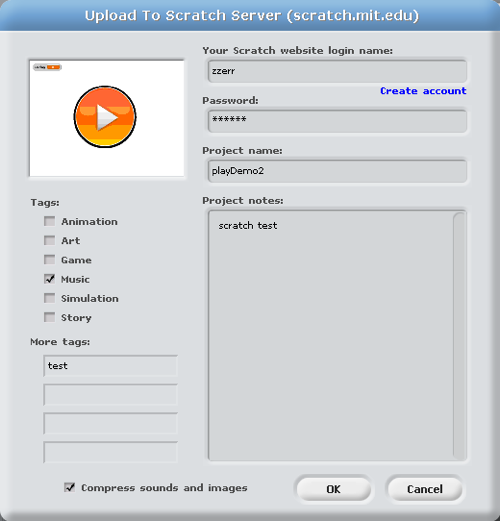
상단 툴바에서 좌측과 같은 Share!를 클릭합니다. 아래와 같은 업로드 창을 보실 수 있습니다.
스크래치 사이트에 회원가입이 되있어야 업로드를 할 수 있습니다. 회원등록을 하지 않으셨으면 아이디 입력란 하단에 Create account을 클릭하여 스크래치 사이트로 들어가 회원 가입을 합니다.
(회원가입에 관련된 내용은 이전 포스트를 확인해 주세요.)
Your scratch website login name: 스크래치 사이트의 로그인 아이디를 입력합니다.
Password: 스크래치 사이트의 로그인 패스워드를 입력합니다.
Project name: 프로젝트 이름을 입력합니다.
Project notes: 프로젝트에 관한 간단한 설명을 입력합니다.
Tags: 프로젝트의 미리 정의된 태그를 설정합니다.
More tags: 사용자가 필요한 태그를 입력합니다.
[v] Compress sounds and image 포함된 음악, 이미지 파일의 압축 여부를 선택합니다.
각각의 입력을 확인한 후 [OK] 버튼을 클릭합니다. 좌측과 같은 진행 창이 오픈되어 업로드 상황을 확인할 수 있습니다.
"Your project is now online at scratch.mit.edu" 란 메시지가 나오면 성공적으로 업로드 된 것입니다. [OK]를 클릭합니다.
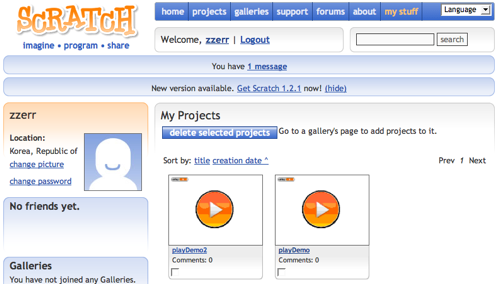
2) 스크래치 사이트에서 확인이제 확인을 위하여 스크래치 사이트로 가서 로그인을 한 후에 우측 상단 메뉴의 my stuff를 클릭합니다. 아래와 같이 업로드 한 프로젝트들을 보실 수 있습니다.
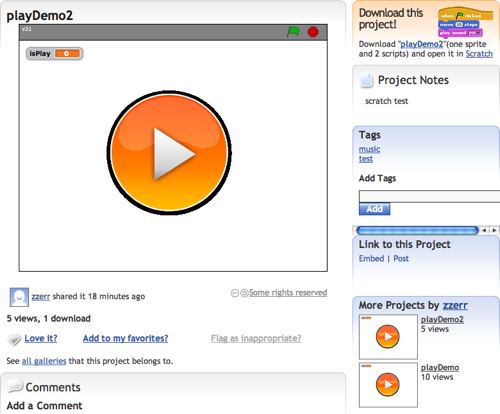
a. 상세 보기조금 전에 올린 playDemo2를 클릭하여 상세보기로 들어 갑니다. 아래와 같이 실행 화면과 기타 프로젝트에 관련된 정보를 볼 수가 있습니다.
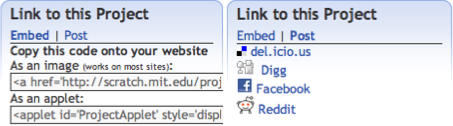
b. 다른 웹사이트 올리기상세보기에서 좌측을 보시면 'Link to this Project'란 메뉴가 있습니다. 이 메뉴 중 Embed는 프로젝트와 이미지를 직접 HTML을 넣을 수 있는 소스를 제공합니다. 이 소스를 복사하여 홈페이지나 블로그 편집창에서 붙여 넣으시면 해당 사이트(블로그)에서 바로 실행할 수 있습니다. Post는
del.icio.us,
Digg,
Facebook,
Reddit과 같은 웹사이트에 바로 등록할 수 있게 해줍니다.
(좌측은 Embed, 우측은 Post 메뉴입니다.)
스크래치 사이트에서는 다른 사람들이 올린 프로젝트에 댓글을 달 수가 있습니다. 아래는 위의 샘플 프로젝트에 달린 댓글들입니다.
좌측에 보시는 것처럼 제가 올린 프로젝트에 두 개의 댓글이 등록되어 있습니다.
위의 댓글은 "뭐 이런 간단한 것을 올렸냐"는 의미인 것 같습니다. 아래 댓글은 "너무나 간단해서 신선하다" 그런 의미인 것 같고요.
보시는 바와 같이 댓글을 통해 다른 사람들과 의견을 교환할 수 있습니다. 잘 만든 프로젝트에는 칭찬이 달리고 못 만들었더라도 격려와 개선사항에 대해서 알려 줍니다. 나이 어린 사용자들이 많아서인지 악플은 거의 없는 것 같습니다.
이상으로 만들은 프로젝트를 스크래치 사이트로 업로드 하는 방법에 대해서 알아 보았습니다. 꼭 잘만들지 않았더라도 업로드 하고 공유하여 다른 사람들의 의견과 조언을 들을 수 있습니다. 또한 꾸준히 올려 본인만의 프로젝트 갤러리를 만들어 발전하는 모습을 쉽게 확인할 수 있습니다.